“Thiết kế và sáng tác khác nhau như thế nào?”
Đây là câu hỏi mà mình nhận được từ một người anh và sau đó thì mình được biết rằng: Khi bạn sáng tác, nó đa phần dựa trên cảm hứng, cảm xúc, suy nghĩ của bạn. Còn thiết kế là đi giải quyết một bài toán có đề bài rõ ràng, mọi thức đều phải có mục đích!
Các nguyên tắc thiết kế căn bản là các quy tắc mà một designer phải tuân theo để tạo ra một bố cục hiệu quả, truyền tải thông điệp đến khán giả của mình một cách gọn gàng nhất. Các nguyên tắc căn bản, quan trọng nhất của thiết kế bao gồm: nhấn mạnh, cân bằng, liên kết, tương phản, lặp lại, tỷ lệ, chuyển động và không gian âm (negative space).
Có lẽ bạn đang suy nghĩ: “Khoan! Mình nghĩ rằng thiết kế là phải sáng tạo, tại sao lại có nguyên tắc ở đây?”. Nếu bạn là một người khởi nghiệp hoặc bắt đầu tiếp xúc với thiết kế, bạn dễ gặp phải trường hợp ghép cùng một lúc năm kiểu chữ và màu sắc khác nhau chỉ vì bạn thấy nó bắt mắt, và bạn tin rằng bạn đang tạo ra một thứ gì đó mới mẻ. Rồi bạn sẽ thấy những thứ “tuỳ hứng” như vậy là một điều sai lầm. Hãy nhớ tất cả đều phải có mục đích!
Thiết kế đồ họa, cũng giống như bất kỳ ngành học nào, tuân thủ các nguyên tắc nghiêm ngặt để giúp cho mọi thứ được ổn định và cân bằng. Nếu sản phẩm thiết kế thiếu đi sự cân bằng đó, thông điệp mà nó mang lại sẽ rất yếu và không hiệu quả.
Bài viết này sẽ đưa bạn qua “7 nguyên tắc thiết kế căn bản” giúp cho dự án tiếp theo của bạn nổi bật.
Nguyên tắc thiết kế 1: nhấn mạnh

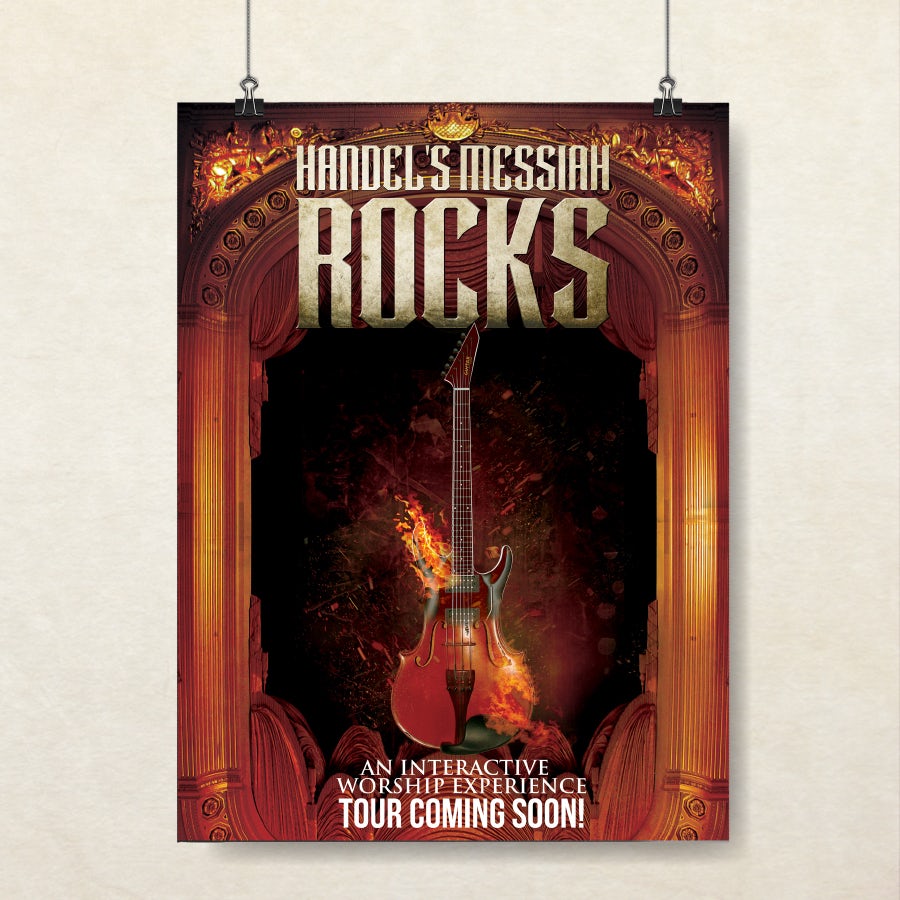
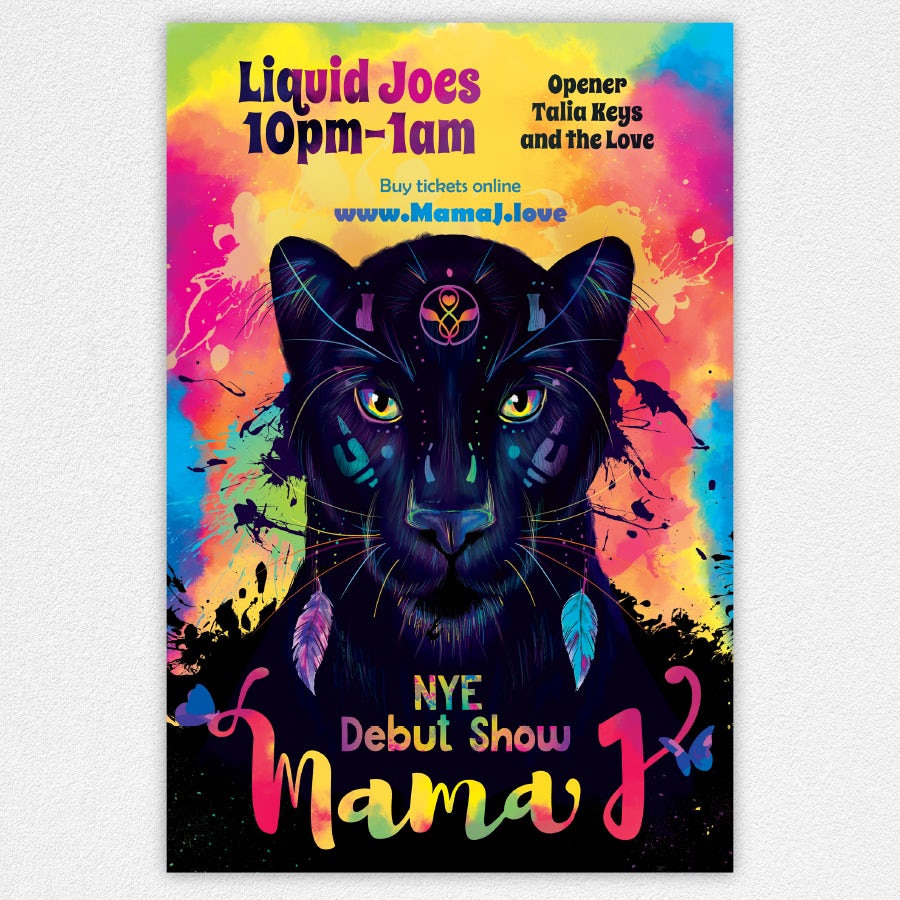
Giả sử bạn đang tạo một poster cho buổi hòa nhạc. Bạn nên tự hỏi: phần thông tin đầu tiên mà khán giả của tôi cần biết là gì? Có phải là ban nhạc? Hay địa điểm tổ chức buổi hòa nhạc? Còn ngày và chi phí tham dự thì sao?
Hãy đặt ra một hệ thống phân cấp thông tin rõ ràng. Hãy sắp xếp thông tin trước và sau đó bố trí thiết kế của bạn theo cách truyền đạt thứ tự đó. Nếu tên ban nhạc là thông tin cần thiết nhất, hãy đặt nó ở giữa hoặc biến nó thành yếu tố lớn nhất trên poster. Hoặc bạn có thể để nó là font chữ mạnh nhất, táo bạo nhất. Tìm hiểu về lý thuyết màu sắc và sử dụng kết hợp những màu sắc mạnh mẽ với nhau để làm cho tên ban nhạc bật lên.
Giống như viết kịch bản mà không có phác thảo hoặc xây dựng công trình mà không có bản thiết kế, nếu bạn bắt đầu làm mà không có ý tưởng rõ ràng về những gì bạn đang cố gắng truyền đạt, thiết kế của bạn chắc chắn sẽ không thành công.
Nguyên tắc thiết kế 2: Cân bằng và liên kết

Đừng bao giờ quên rằng mọi yếu tố bạn đặt trên một trang đều có trọng lượng. Trọng lượng có thể đến từ màu sắc, kích thước hoặc cấu trúc. Cũng giống như việc bạn sẽ đặt tất cả đồ đạc của mình vào một góc của căn phòng, bạn có thể tập trung tất cả các yếu tố lớn và nặng của mình vào một khu vực trong bố cục của bạn. Không có sự cân bằng, khán giả của bạn sẽ cảm thấy như thể mắt họ đang trượt khỏi trang. Và họ sẽ lướt qua thiết kế của bạn nhanh như một cơn gió mà không có chút ấn tượng gì.
Thiết kế đối xứng tạo ra sự cân bằng thông qua các yếu tố có trọng lượng bằng nhau được xếp ở hai bên của một đường trung tâm. Mặt khác, thiết kế không đối xứng sử dụng các yếu tố có trọng lượng ngược nhau (như tương phản một yếu tố lớn với một số yếu tố nhỏ hơn) để tạo ra một bố cục không đồng đều, nhưng vẫn có trạng thái cân bằng.
Hãy tưởng tượng như nguyên tắc cánh tay đòn trên cán cân trong vật lý mà chúng ta học thời đó, một vật có trọng lượng nhẹ nhưng phần đỡ nó (cánh tay đòn) dài vẫn có thể cân bằng với một vật có trọng lượng nặng hơn nhiều lần nhưng phần đỡ nó rất ngắn.
Thiết kế đối xứng luôn là điều dễ dàng, nếu không nói là đôi khi nhàm chán. Các thiết kế bất đối xứng táo bạo hơn và có thể gây nhiều chú ý hơn cho tác phẩm của bạn.
Nguyên tắc thiết kế 3: tương phản

Sự tương phản là những gì mà mọi người thường nhắc đến khi ý mà họ muốn nói một thiết kế “nổi bật”. Làm cho nó khác biệt với những thứ đang có và khiến bạn phải nhớ đến nó sau khi xem xong. Sự tương phản tạo ra không gian và sự khác biệt giữa các yếu tố trong thiết kế của bạn. Màu nền của bạn cần phải khác biệt đáng kể với màu sắc của các yếu tố khác để chúng hoạt động hài hòa với nhau và có thể đọc được.
Nếu bạn muốn làm việc với chữ, việc hiểu về độ tương phản là vô cùng cần thiết bởi vì điều đó có nghĩa là trọng lượng và kích thước của các loại chữ sẽ được cân bằng. Làm sao khán giả của bạn biết được thông tin nào là quan trọng nếu tất cả đều được in đậm (Bold) hay in nghiêng (Italic)?
Khi bạn tìm kiếm các ví dụ về thiết kế thực sự mạnh mẽ, hiệu quả, bạn sẽ nhận thấy hầu hết các thiết kế chỉ có một hoặc hai kiểu chữ. Đó là vì sự tương phản có thể đạt được một cách hiệu quả khi bạn kết hợp hai font chữ mạnh (hoặc thậm chí một kiểu chữ mạnh ở các độ dày khác nhau). Khi bạn thêm font chữ, bạn đang làm loãng mọi thứ và rất dễ gây nhầm lẫn mục đích thiết kế của bạn. Tương tự như vậy cho màu sắc mà bạn dùng. Less is more!
Nguyên tắc thiết kế 4: lặp lại

Nếu bạn giới hạn bản thân ở hai kiểu chữ mạnh hoặc ba màu mạnh, bạn sẽ sớm thấy bạn sẽ phải lặp lại một số điều. Vậy là tốt rồi! Những sự lặp lại thống nhất sẽ củng cố thiết kế. Nếu thông tin trên poster của bạn đột nhiên có một loại font khác với màu sắc khác với phần còn lại trong khi nó không phải là điểm nhấn (chỉ đơn giản là thông tin thông thường), thì thiết kế sẽ giống như bạn đang mắc một lỗi nào đó.
Tuy nhiên, nếu có ba thứ bằng chữ in nghiêng màu xanh lam, bạn đã tạo ra được một motif lặp lại và điều này sẽ giúp bạn kiểm soát thiết kế tốt hơn.
Sự lặp lại có thể rất quan trọng đối với một sản phẩm in ấn, thiết kế bao bì hiện nay đang có rất nhiều mẫu hoa văn (pattern) đẹp. Bất cứ ai nghĩ về một startup đều biết một trong những điều đầu tiên bạn cần là một logo ấn tượng để trên trang web, danh thiếp, các phương tiện truyền thông xã hội… Ý nghĩa của bộ nhận diện thương hiệu? Thật ra đó là một thuật ngữ khác cho “nguyên tắc lặp lại” trong tâm trí khách hàng của bạn.
Nguyên tắc thiết kế 5: tỷ lệ

Tỷ lệ là kích thước hình ảnh kết hợp với trọng lượng của các yếu tố trong một tác phẩm và cách chúng liên quan với nhau. Tỉ lệ thường được nhắc đến không chỉ ở tổng thể thiết kế mà còn ở riêng từng phần nhỏ trong thiết kế.
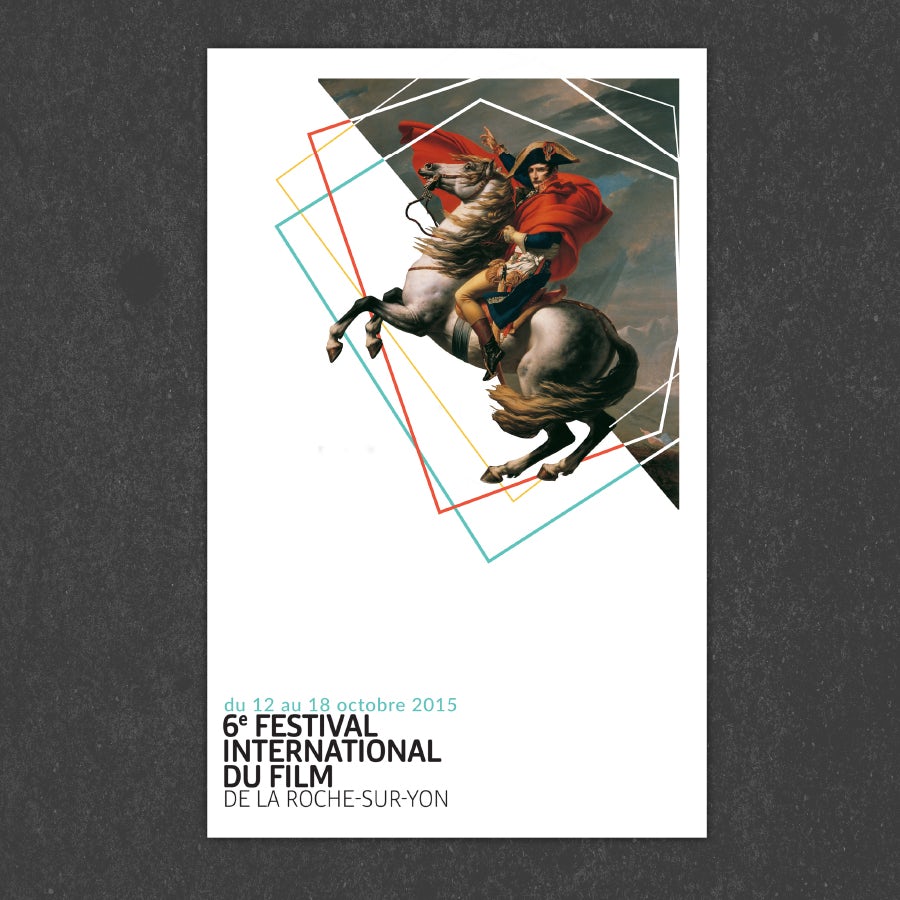
Việc phân nhóm các yếu tố có liên quan đến nhau trong một kích thước chung sẽ giúp cho thiết kế của bạn mạch lạc. Ví dụ như thiết kế poster phim, bạn rất thường hay thấy những thông tin được đặt dưới cùng chi chít với nhau và rất khó đọc được, chúng ta có thể coi nó là một nhóm hoặc một hộp thông tin hình chữ nhật ở dưới cùng của poster và khi sắp xếp, bạn không dịch chuyển 1 hay 2 từ trong nhóm đó mà sẽ dịch chuyển cả hộp thông tin đó đến nơi bạn muốn.
Tỷ lệ chỉ có thể đạt được nếu tất cả các yếu tố trong thiết kế của bạn có kích thước phù hợp và được đặt cẩn thận ở những vị trí đã tính toán. Khi bạn thành thạo việc căn chỉnh, cân bằng và tương phản, tỷ lệ sẽ xuất hiện một cách tự nhiên.
Nguyên tắc thiết kế 6: chuyển động

Quay trở lại với poster buổi hòa nhạc của chúng ta. Nếu bạn quyết định tên ban nhạc là phần thông tin quan trọng nhất trên tờ giấy và địa điểm là thứ hai, bạn sẽ nói với khán giả như thế nào trên trang giấy?
Chuyển động chính là kiểm soát các yếu tố trong một bố cục để mắt được dẫn hướng di chuyển từ cái này sang cái khác và thông tin được truyền đạt chính xác đến khán giả của bạn. Chuyển động tạo ra câu chuyện kể về những điều bạn muốn truyền đạt: có một ban nhạc đang chơi > ở tại địa điểm này > vào lúc này, ở đây > cách bạn nhận được vé. Các nguyên tắc thiết kế mà chúng ta đã đi qua – đặc biệt là sự cân bằng, liên kết và độ tương phản – sẽ hoạt động theo mục tiêu đó, nhưng không có sự điều hướng phù hợp, thiết kế của bạn chắc chắn hỏng.
Nếu bạn nhìn vào thiết kế và cảm thấy mắt của bạn bị mắc kẹt ở bất cứ nơi nào – một yếu tố nào đó quá lớn, quá đậm, hơi lệch tâm, không phải là một màu tương phản…- hãy quay lại và điều chỉnh cho đến khi mọi thứ hài hòa.
Nguyên tắc thiết kế 7: không gian âm

Tất cả các nguyên tắc thiết kế trên đều liên quan đến những gì bạn sẽ thêm vào thiết kế của bạn. Không gian âm (negative space) là nguyên tắc duy nhất liên quan cụ thể đến những gì bạn không thêm vào. Không gian âm chính là khoảng trống xung quanh các thành phần trong bố cục của bạn. Đối với những bạn bắt đầu tìm hiểu thiết kế, rất dễ để bạn phá hỏng mọi thứ vì đi ngược với nguyên tắc này. Chúng ta thường cố gắng nhồi nhét nhiều thông tin nhất có thể vào thiết kế của mình, và điều này thực sự chẳng mang lại chút gì hiệu quả. Thường thì bạn chỉ cần cho một kiểu bố cục nhiều không gian trống hơn để thở có thể nâng cấp thiết kế từ tầm thường sang ấn tượng. Bỏ bớt đi cũng là một nghệ thuật.
Không gian âm không phải là ngồi ở đó và không làm gì cả. Nó tạo ra các thứ bậc và tổ chức. Bộ não của chúng ta tự nhiên liên kết khoảng không gian trắng rộng rãi xung quanh một yếu tố được cho là quan trọng và sang trọng. Nó nói với mắt chúng ta rằng các đối tượng trong một khu vực được nhóm riêng biệt với các đối tượng khác. Thiết kế của Apple là một điển hình (rất nhiều khoảng trống). Càng nhiều khoảng trống thì càng sang.
Thậm chí thú vị hơn, nó có thể truyền đạt một hình ảnh hoặc ý tưởng hoàn toàn khác với thiết kế chính của bạn, đôi lúc tạo ra những thứ hiệu quả hơn trước rất nhiều.
Áp dụng những nguyên tắc thiết kế này như thế nào?

Một thiết kế không nhất thiết phải tuân thủ nghiêm ngặt tất cả những nguyên tắc này mới được coi là tốt. Một số thiết kế hoàn toàn gây chú ý nhưng bỏ qua một hoặc nhiều nguyên tắc căn bản để tạo ra một tác phẩm bắt mắt và hiệu quả.
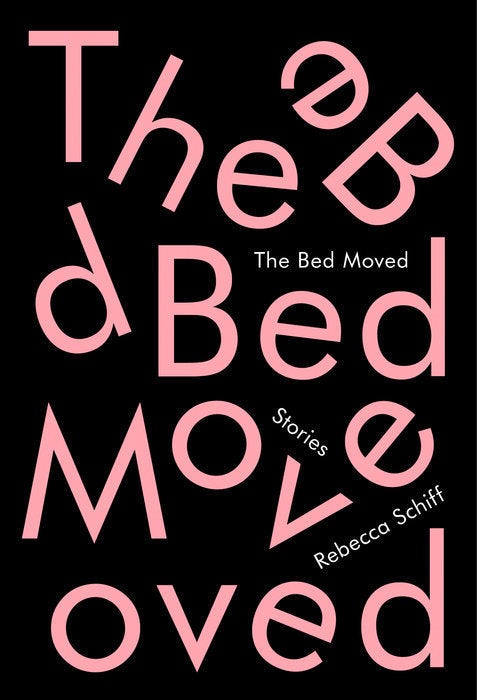
Hãy xem xét trang bìa của cuốn sách “The Bed Moved” của tác giả Rebecca Schiff, được thiết kế bởi Janet Hansen. Đây là một trong những bìa sách được ca ngợi nhất năm 2016.
Bạn có ngay lập tức đọc được tên của nó ban đầu là “The Theeb” không? Bạn có để ý rằng mắt bạn đang tìm kiếm những dòng đọc được và tự kết nối chúng lại với nhau trong khi bỏ qua những chữ cái bị xoay các góc không đọc được không? Thiết kế này rõ ràng đang phá vỡ hai nguyên tắc là di chuyển và liên kết. Nhưng! Vì sự tự tin của designer trong việc sử dụng bảng màu tương phản táo bạo và cấu trúc lặp đi lặp lại, mắt bạn dễ dàng được hướng đến tiêu đề chính và tác giả của cuốn sách.
Các thông tin quan trọng được truyền đạt. Dù nhìn tổng thể có vẻ như nó là một mớ hầm bà lằng không đâu vào đâu, điều đó tạo ra sự phá cách và mạnh mẽ, khác biệt trong thiết kế này.
Các yếu tố của một thiết kế nên được xem là các phần chuyển động kết hợp với nhau để kể một câu chuyện. Khi bạn bắt đầu tiếp xúc với thiết kế, trước tiên bạn cần phải làm quen với các nguyên tắc thiết kế này. Rồi sau đó, bạn mới có thể phá vỡ các quy tắc để tạo phong cách của riêng bạn.
